Op de supportafdeling van Cherry zien we een aantal vragen regelmatig terugkeren. Aan de hand van deze veelvoorkomende vragen hebben we 5 tips samengesteld waarmee we hopen dat jullie ervaring in het aanpassen en bijhouden van jullie eigen website (nog) prettiger wordt!
1 Browser en social media cache
Cache is een soort tijdelijk geheugen van browsers of applicaties, dat ervoor zorgt dat bepaalde content niet bij elk bezoek opnieuw geladen hoeft te worden. Pagina’s kunnen hierdoor sneller geladen worden, wat resulteert in een betere gebruikerservaring. Toch kan cache ook vaak behoorlijk lastig zijn, met name wanneer je heel actief bent in het bijwerken en up to date houden van je website.
We zien in de volgende situaties vaak dat gebruikers ‘last’ hebben van cache:
Het aanpassen van een pagina of het publiceren van een nieuw bericht
Je hebt net een tekst bewerkt of een afbeelding vervangen, drukt op opslaan en wilt je wijzigingen bekijken. Wanneer je naar de pagina toe gaat zie je echter niks gebeuren. Ook als je de pagina een paar keer herlaadt komt de nieuwe content niet tevoorschijn.
Of je hebt net een nieuw blogbericht geschreven, je publiceert deze op de website en bent benieuwd hoe hij in het overzicht staat. Het bericht verschijnt vervolgens niet direct in het overzicht.
In deze gevallen heb je last van het cachegeheugen van de browser. Hij heeft deze pagina’s opgeslagen omdat je ze, waarschijnlijk niet al te lang geleden, al eens bezocht hebt.
Je kunt het cachegeheugen van je browser op verschillende manieren legen. Dit kan in de instellingen bij de browsergeschiedenis, maar de makkelijkste manier is om de pagina te herladen met ctrl + f5 (voor Windows) of met cmd + r (voor Apple).
Het delen van een bericht op social media
Je hebt net de titel en afbeelding van een blogbericht aangepast en wilt deze delen op social media. Echter verschijnen nog de oude gegevens.
In deze situatie heb je last van het cachegeheugen van het desbetreffende social media-platform.
Social media-platformen bieden vaak zelf tools aan om het cachegeheugen voor het bericht dat je wilt delen leeg te gooien. Je geeft dan als het ware bij het platform aan dat er op een bepaalde url iets veranderd is.
Voor Facebook kun je gebruik maken van deze tool:
https://developers.facebook.com/tools/debug/
En voor bijvoorbeeld LinkedIn van deze tool:
https://www.linkedin.com/post-inspector/inspect/
2 Comprimeren van afbeeldingen en PDF’s
Wanneer je grote foto’s of bestanden op een pagina plaatst kan deze al heel snel langzamer worden. Ook je serverruimte loopt dan snel vol. Het is dus goed om afbeeldingen en PDF-bestanden te comprimeren.
Afbeeldingen
Voor afbeeldingen is het in eerste instantie belangrijk om te denken aan de afmetingen en om wat voor type bestand het gaat. Meestal is een .jpg-bestand voldoende. Qua afmetingen hangt het ervan af waar de afbeelding voor gebruikt gaat worden. Wordt het een afbeelding voor over de gehele breedte van het scherm, dan is 1920px eigenlijk altijd wel voldoende om hem ook scherp te houden op grotere beeldschermen. Blijft de afbeelding binnen de content dan zou 1000px breedte al meer van voldoende moeten zijn!
Je hebt verschillende tools die dit kunnen. Bijvoorbeeld Photoshop, en ook Paint, maar ook online tools zoals bijvoorbeeld:
https://imageresize.org/
Ook kun je de kwaliteit van afbeeldingen ‘samenpersen’. Voor het oog gaat er dan vaak geen kwaliteit verloren, maar dit scheelt vaak wel in de grootte van het bestand. Hiervoor kun je bijvoorbeeld een online tool als Tinypng gebruiken:
https://tinypng.com/
Te grote PDF’s plaatsen
PDF’s worden heel snel groot wanneer je veel gebruik maakt van afbeeldingen. Je kunt afbeeldingen dan ook het best eerst comprimeren voordat je ze in een PDF zet. Wanneer je een PDF op je website wilt gebruiken kun je er ook voor kiezen om zoveel mogelijk afbeeldingen weg te laten.
Ook voor het samendrukken van PDF’s kun je een online tool gebruiken:
https://www.ilovepdf.com/compress_pdf
3 Het maken van een nieuwe pagina
Het komt vaak voor dat, wanneer je een nieuwe pagina, een nieuw bericht of bijvoorbeeld een nieuw blok met content hebt aangemaakt, hij er net niet helemaal zo uitziet als wat je voor ogen had. Het kan dan zijn dat je wat instellingen vergeten bent over te nemen bent of dat je ze simpelweg over het hoofd ziet. Het is dan handig om pagina’s, berichten of content te kopiëren en vervolgens aan te passen. Zo hoef je je in eerste instantie geen zorgen te maken over hoe het eruit komt te zien.
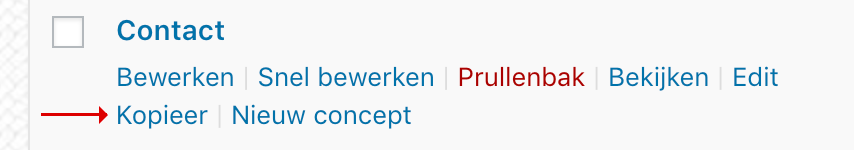
In WordPress is het heel makkelijk om een pagina of bericht te kopiëren. Deze functie is niet standaard, maar kan wel aangezet worden via een plugin of script. In de door ons gebouwde websites staat dit standaard aan. Je kunt dan vanuit het overzicht een pagina of bericht kopiëren wanneer je er met je muis overheen gaat. Dit ziet er als volgt uit:

Wanneer je de pagina gekopieerd hebt komt deze met dezelfde titel, maar als concept in het overzicht te staan. Je kunt dan alle content aanpassen, de pagina publiceren en dan ziet je nieuwe pagina er hetzelfde uit!
4 Webmail-omgeving
Wanneer je bij ons de hosting van je website hebt ondergebracht, kun je ervoor kiezen om daar ook de mail bij te nemen. Hier zit dan ook automatisch de webmail-omgeving bij.
Inloggen op je webmail-omgeving kun je via:
domeinnaam.nl/webmail
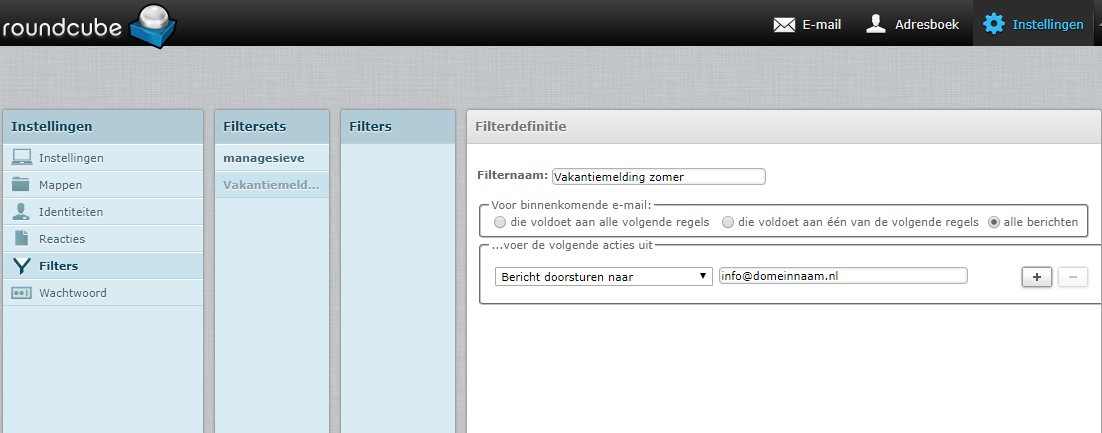
In deze omgeving kun je behoorlijk veel instellen, zoals bijvoorbeeld vakantiemeldingen of forwards. Onder instellingen → filters kun je een filtergroep aanmaken met daarin verschillende filters. Zo kun je een aantal filters opslaan en ze simpelweg even aan of uit zetten wanneer je ze nodig hebt:

Ook is de webmail-omgeving handig om te kijken of je mail het nog doet. Het kan voorkomen dat je geen mail meer binnen krijgt in het mailprogramma dat je gebruikt, zoals bijvoorbeeld Apple mail of Outlook. Dan kun je in de webmail-omgeving testen of mails wel of niet binnenkomen en/of verzonden kunnen worden. Is dit het geval, dan is het goed om je instellingen binnen je mailprogramma nog eens na te gaan!
5 Zoeken op Google. Hoe vind je termen op je eigen website?
Veel eigenaars kennen hun website natuurlijk door en door, en weten precies waar alles te vinden is of wat voor content er op welke pagina staat. Je kunt je daarbij afvragen of de juiste pagina’s gevonden worden door de zoekmachines als er op bepaalde termen gezocht wordt.
Als je simpelweg je websitenaam googlet + de zoekterm, is de kans groot dat deze naar voren komt. Echter komt er ook een hoop reclame tussendoor, of er verschijnen andere websites met gedeeltelijk dezelfde zoekterm.
Je kunt Google dan vertellen dat de zoekmachine specifiek op een bepaalde website moet zoeken naar content. Dit doe je door het volgende in te typen:

Zo geef je aan dat je enkel op een specifieke site wilt zoeken. Als je bijvoorbeeld intypt: site:cherry-communicatie.nl 5 tips, dan zouden enkel zoekresultaten getoond worden die te vinden zijn op cherry-communicatie.nl.
Mocht je het antwoord nog niet gevonden hebben, heb je nog vragen of kun je hulp gebruiken bij het aanpassen van je website? Dan kun je ons altijd bereiken op support@cherry-communicatie.nl.