Een nieuw jaar is een mooi moment om vooruit te kijken naar wat je wilt gaan bereiken op het gebied van onder andere je website. Trends zijn natuurlijk leuk om te volgen, maar wat wij heel belangrijk vinden is dat naast dat een website past bij je huisstijl en een toffe uitstraling heeft, ook gewoon gebruiksvriendelijk blijft. Gebruiksvriendelijkheid hanteren we daarom als basis als we kijken naar onze selectie van webdesign trends voor 2019. Vormen, illustraties en animaties vormen de boventoon van de trends van dit jaar!
1. Micro Interacties
Een trend die we ook al in 2018 zagen, maar zeker ook in 2019 heel populair blijft zijn de micro interacties. Wij hebben hier al eerder een artikel over geschreven met een aantal voorbeelden van dit soort animaties. Kortgezegd zijn micro animaties onopvallende bewegingen die duidelijk maken dat er iets verandert op de website. Ze sturen je aandacht naar het element zonder dat het te veel opvalt. Zie bijvoorbeeld de website van Tideman Boats waar de boot zachtje op en neer deint.
Jos: “Micro interacties zijn geweldig. Je kan er zoveel mee. Bijvoorbeeld gebruikers laten weten dat bepaalde acties die ze uitgevoerd hebben goed zijn gegaan. Een klein maar effectief voorbeeld: Als je in een webshop een artikel toevoegt in je winkelmandje en de knop verandert in een groen vinkje, maar rechts bovenin je scherm blijft het akelig stil rondom het winkelmand icoontje, is het dan ook wel écht goed gegaan? Pas wanneer er ook een kleine subtiele bevestiging bij het winkelmandje verschijnt weet je dat het product ook daadwerkelijk daarheen gegaan is. Dit scheelt de gebruiker weer een handeling om dit te controleren én de zorg of het goed gegaan is. Tijd die ze nu kunnen gebruiken om vrolijk verder te shoppen!
2. Natuurlijke organische vormen
Een nieuwe trend van dit jaar zijn de organisch vormen. Om de strakke vormen binnen webdesign een beetje te breken zie je nu veel ronde, niet symmetrische en zachte vormen. Hierbij twee voorbeelden van designs waarin wij deze organische vormen hebben verwerkt.

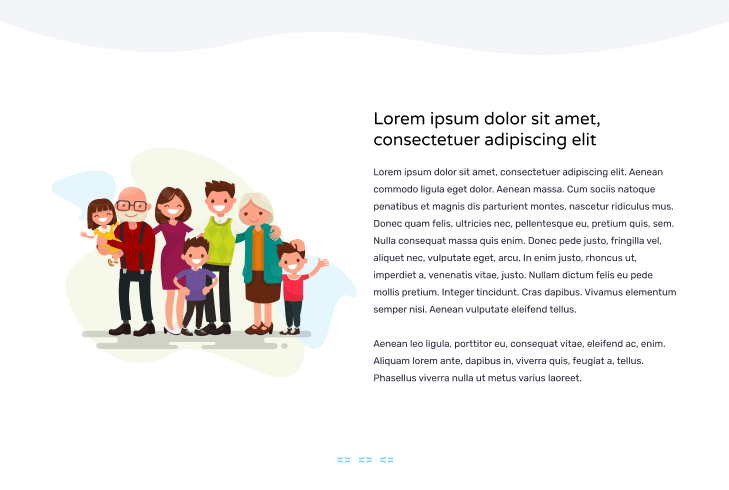
Bij deze website zie je dat achter de illustraties die gebruikt zijn een groen met blauwe vorm zit. Dit geeft alle illustraties een eigen stijl en zorgt voor een kleurrijker geheel.

In dit ontwerp is de vorm van het logo doorgetrokken in de lay-out van de website en dit komt zowel terug in de Hero als de Footer van de website zodat de website een mooi begin heeft en afsluit met dezelfde vorm.
3. Illustraties
Beelden zijn heel bepalend voor de sfeer van je website. Dit jaar gaan we meer illustraties zien ten opzichte van afbeeldingen. Afbeeldingen kunnen er snel te ‘stock’ uitzien, bij illustraties heb je meer vrijheid. Zo kun je deze helemaal op maat laten maken voor je website of bestaande illustraties qua kleur afstemmen op je huisstijl.
Sam: “Met illustraties kan al snel meer worden getoond dan met een afbeelding. Het is makkelijker om een illustratie ook daadwerkelijk het doel van het beeld te laten omschrijven, met afbeeldingen kan dit lastiger zijn tenzij er echt bij wordt nagedacht en een juiste compositie bij komt kijken. Illustraties voegen daarnaast ook een speels element toe zonder dat het er minder professioneel uitziet, sterker nog; het kan extra rust geven tijdens het lezen.”
4. Je verhaal vertellen met datavisualisatie
Soms is het lastig om in woorden uit te drukken wat je allemaal kan betekenen voor jouw klanten of hoe het werkproces in elkaar zit. Daarnaast zijn toekomstvisies en jaarverslagen met veel tekst en cijfertjes lastig te doorgronden. Datavisualisatie kan hierbij een oplossing zijn om hier meer inzicht in te geven. Er zijn hele websites gebouwd rondom datavisualisatie, denk aan deze visualisatie van Google waarin ze op een interactieve manier laten zien hoe je onder andere water kan besparen. Datavisualisatie kun je dus heel goed gebruiken als onderdeel van je website. Heb je veel informatie welke je goed en plezierig over wilt laten komen? Dan kun je deze data dus visualiseren met afbeeldingen, tekeningen, grafieken o.i.d. om zo letterlijk een beter beeld te schetsen van je content.
5. Overlappende design elementen
Deze trend heeft te maken met het doorbreken van het rechttoe rechtaan strakke website, wat een trend was afgelopen jaren. Deze trend zagen we vorig jaar al opkomen, maar is zeker dit jaar nog helemaal hot. Deze trend sluit aan bij de natuurlijke organische vormen, maar werkt ook zeker met hoekige vormen.

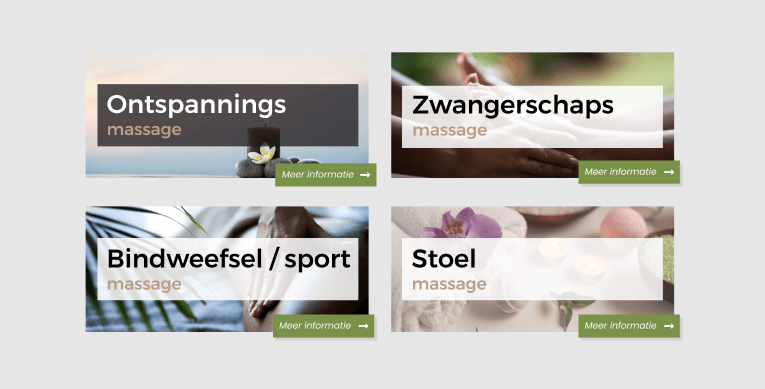
De website van Cosmo Massage maakt gebruikt van deze overlappende elementen in de Hero, maar ook verderop in de website bij het blok met de diensten. De buttons vallen extra op in dit blok doordat ze driedimensionaal ogen.

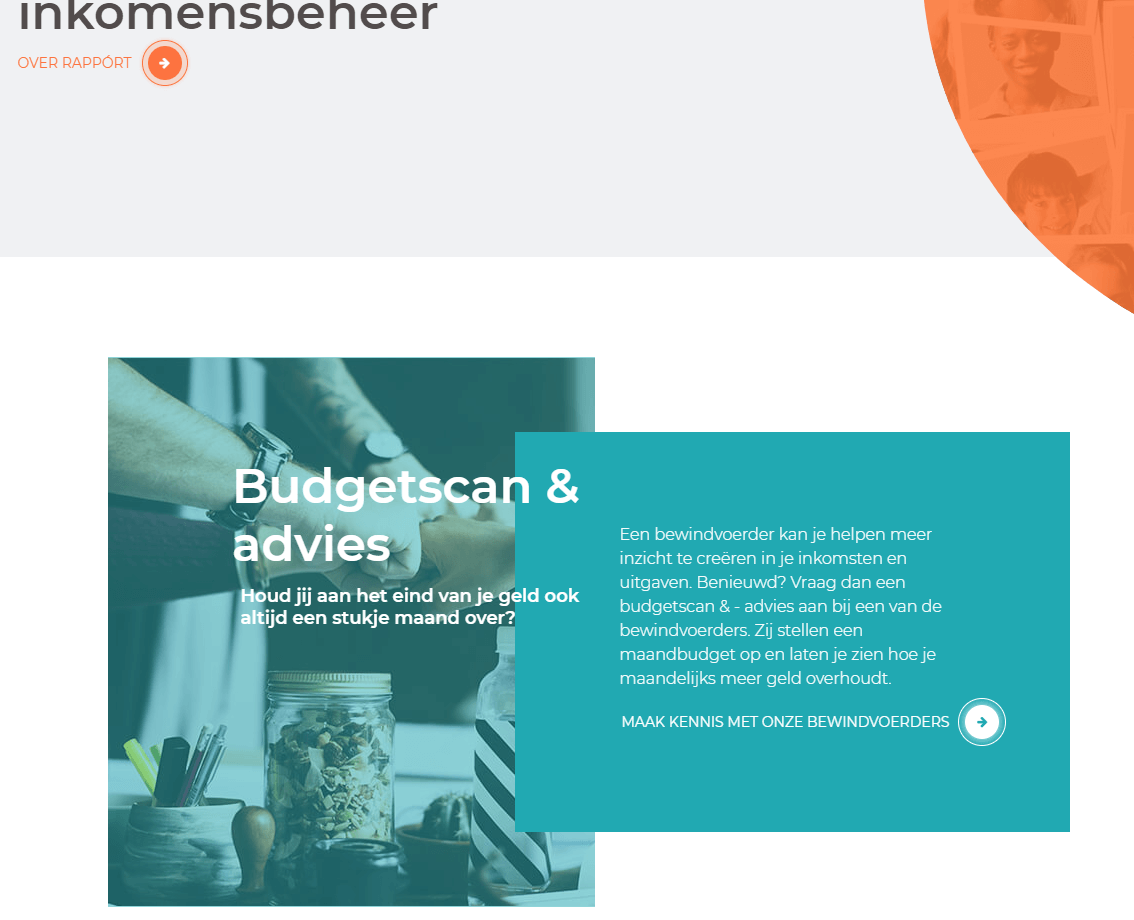
Een ander leuk voorbeeld is Rapport BI het overlappende zien we hier terug in de gehele website. Je ziet het in de ronde foto in de Hero, die zowel overlapt als een beetje uitsteekt. Daarnaast komt het ook terug in de slider en het voorbeeld van een samenwerking.
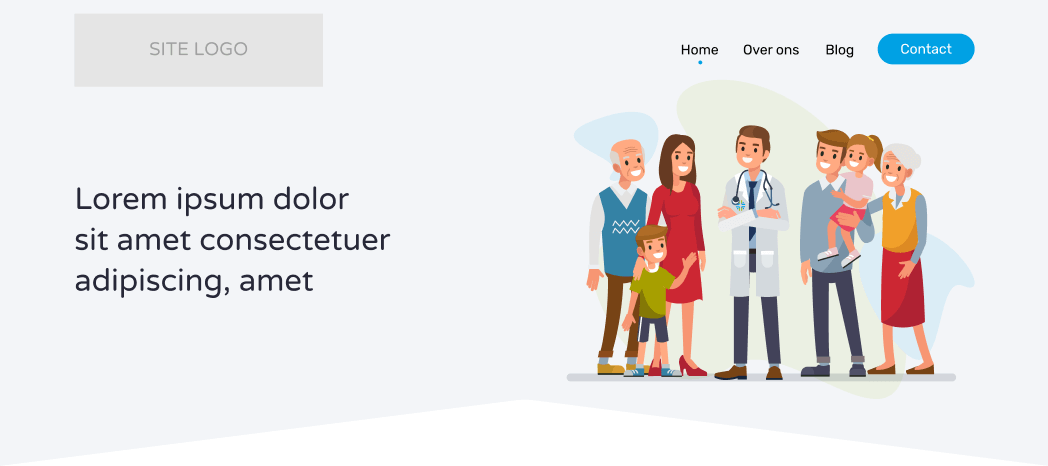
6. Geen fullscreen foto Hero’s meer
De Hero, zo noemen ze hetgeen wat je het eerste in beeld ziet onder het menu van een website. De trend van afgelopen jaren was het gebruik maken van een grote foto over de volledige breedte met daarop een heading of slogan met eventueel een call to action. Dit jaar gaan we dit minder terugzien. In het verlengde van de illustratie trend ga je deze ook terug vinden in de Hero en dan niet over de gehele breedte. De tekst wordt beter leesbaar door deze links te plaatsen, los van de afbeelding. Uiteraard kan deze trend ook worden uitgevoerd met een foto.
Sabrina:“Ik ben fan van deze trend, op deze manier blijft de tekst en call to action goed leesbaar, en kan je toch kiezen voor een beeld of illustratie die past bij jouw organisatie. Deze afbeelding wordt dan ook bijna niet afgesneden zoals dat bij de fullscreen foto niet anders kon.”
Hieronder zie je een een voorbeeld van een design die wij hebben gemaakt met deze nieuwe type Hero.
7. Mobile first design
Een trend waarvan wij hadden verwacht dat deze al toch eerder van de grond zou komen, zie onze blog over mobile first design. Het meeste website gebruik komt namelijk vanaf mobiele devices. Normaal designen wij eerste de desktop versie en maken we de website responsive op basis daarvan. Mobile first design doet het omgekeerde. Daar begin je met het maken van het mobiele ontwerp voordat je een ontwerp maakt voor de desktop website. Het websitebezoek van de mobiele gebruikers is ongeveer 60%, naar verwachting zal dit alleen maar gaan stijgen en gaat mobile first design dit jaar nog belangrijker worden.
Hizir: “Een mobile first design is ook erg fijn bij de bouw van de website, zo kunnen onnodige elementen van de desktop versie worden weggelaten en dit is goed voor de snelheid van je website.”
8. Storytelling
Bezoekers scannen websites steeds vlugger. Hierdoor wordt het steeds lastiger om al je content goed binnen te laten komen. Wat daarom steeds populairder wordt is het gebruik van Storytelling. Je begeleidt zo je bezoekers door kleine, snel op te nemen stukjes content die in elkaar over lopen. Zo kan ook tijdens het scannen het volledige verhaal verteld worden en wordt het voor de bezoeker ook plezieriger om door de content heen te gaan.
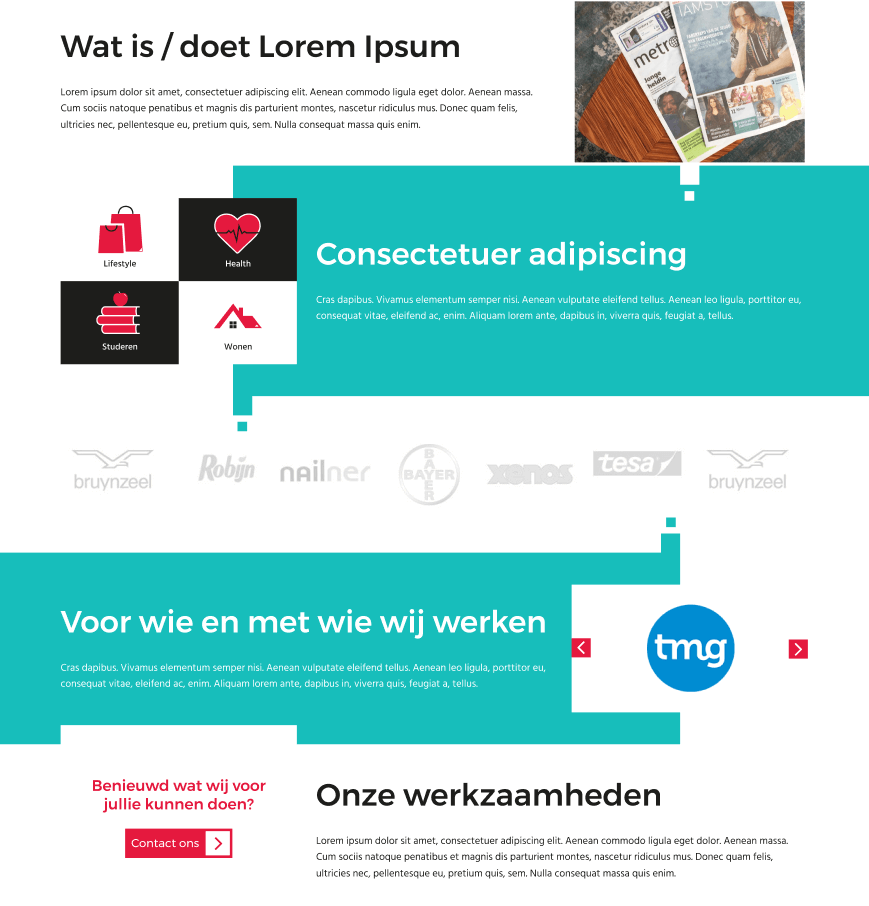
Zie hieronder bijvoorbeeld een concept van een mediabedrijf dat uitlegt welke diensten zij allemaal leveren en hoe zij te werk gaan.

Ernst Erik: “Het mooie van storytelling vind ik dat het makkelijker wordt voor de bezoeker om je website te begrijpen, de informatie blijft langer hangen. We vertellen al duizenden jaren verhalen, omdat een verhaal makkelijker blijft plakken.”
9. Duimvriendelijk navigeren
Telefoons lijken alleen maar groter te worden. Fijn dat je nu nog beter Netflix series kan kijken, maar het navigeren op websites wordt alleen maar lastiger. Zo is de afstand voor rechtshandigen naar de linkerbovenhoek van een telefoon niet haalbaar met maar één hand. Linkshandigen hebben dit uiteraard bij de rechterbovenhoek. Dit jaar gaan we alternatieven zien voor het standaard hamburger menu. Meer lezen, bekijk dit artikel op Medium.
10. Chatten
Hiermee bedoelen we niet dat we teruggaan naar MSN, maar het gebruik maken van een chat op je website wordt steeds populairder. Uiteraard verschilt dit per website of een chat nuttig is, maar we zien steeds vaker dat deze mogelijkheid er komt om gebruikers een snellere en persoonlijkere manier van communicatie te bieden in plaats van het sturen van een mail of het invullen van een contactformulier. Met een chat ben je voor je gebruikers vaak beter bereikbaar en de opstap om via een chat contact op te nemen is vaak lager.
Wij verheugen ons om de nieuwe trends toe te gaan passen in 2019 en staan ook dit jaar weer klaar om jouw online zichtbaarheid te verbeteren.
Benieuwd wat andere experts denken wat de trends voor 2019 gaan worden?
Bekijk ook de blogs van: Frankwatching, Webflow en TNW.