
Mobile First Design – niet te verwarren met Mobile First Index – is vooral van belang voor de webdesigner. Het gaat om hoe de website wordt ontworpen: design je een desktop website of ga je voor een design met de mobiele gebruiker als hoofdgebruiker in gedachten? Bij Cherry merken we dat soms wel meer dan 60% van het bezoek van de website een mobiele gebruiker is. Kun je er dan niet beter voor kiezen om een design te maken voor de mobiel omdat daarop het meeste bezoek is?
Verschil responsive website en mobile first design
Bezoek je met je mobiele telefoon wel eens een website waar afbeeldingen maar voor de helft in beeld zijn, de tekst wordt afgebroken of waar koppen maar voor de helft te lezen zijn? Dan is deze website niet responsive. Een responsive website is namelijk zo gebouwd, dat hij zich aanpast aan het apparaat waar deze geopend wordt. Voor de duidelijkheid: het is dus maar één website, maar door de manier van bouwen ziet hij er op een mobiele telefoon, tablet en desktop hetzelfde uit. De site schaalt mee met het apparaat waarop hij geopend wordt.
Dat is natuurlijk super fijn! De mobiele gebruiker ziet de website exact hetzelfde als de desktop gebruiker. Maar er is niet gekeken naar het doel voor de mobiele gebruiker. Vaak staat contact onder aan in de footer. Open je een website op je desktop, dan ben je met twee keer scrollen bij het kopje ‘contact’; je hebt natuurlijk een groot beeldscherm. Maar als je op je mobiele telefoon een meegeschaalde versie van de website opent, moet je helemaal naar beneden scrollen, terwijl je even snel iets wilt opzoeken.
Bovendien is een mobile first design website sneller; er worden allerlei handige trucjes uitgehaald waardoor de website minder zwaar is. Daardoor opent de website sneller op een mobieltje en wordt de ervaring voor de mobiele gebruiker geoptimaliseerd. En laat de snelheid van een website nu ook een rankingfactor voor Google worden.
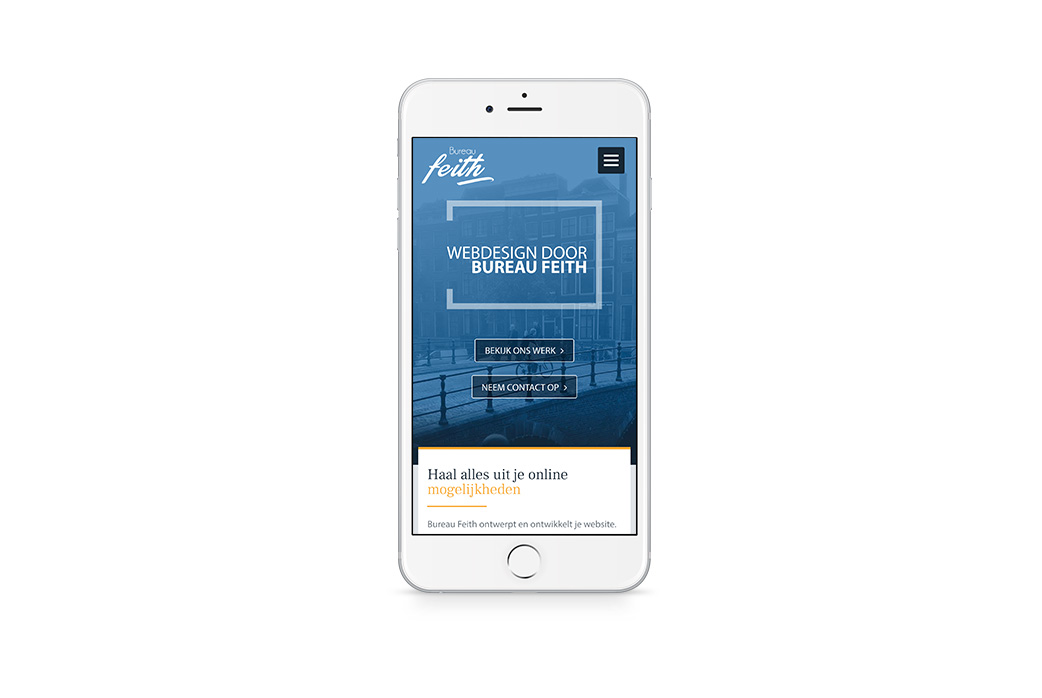
 Mobile first responsive design op mobiel
Mobile first responsive design op mobiel
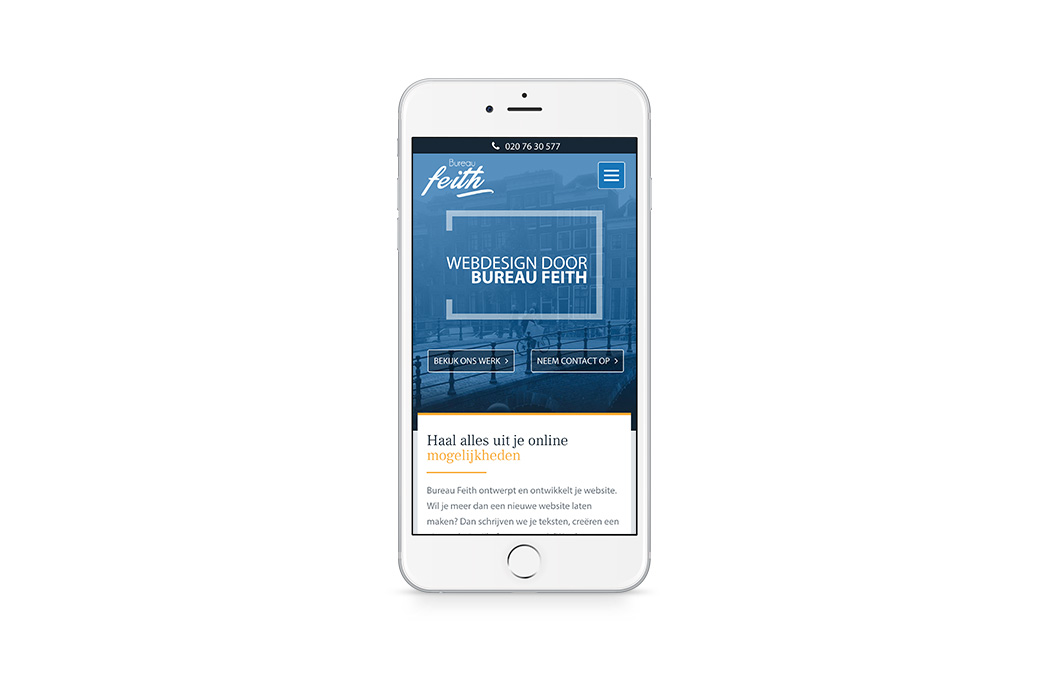
 Mobile first design op mobiel
Mobile first design op mobiel
Voordeel mobile first design website voor bedrijven
Kortom: een mobile first design website wordt ontworpen met het gebruikersgemak van de mobiele bezoeker in gedachten. Dit zorgt voor een betere ervaring voor de gebruiker, maar ook voor het bedrijf heeft zo’n mobile first design website voordelen. Als de bezoeker sneller bij de dienst is die je wil verkopen, betekent dat meer omzet. Omdat zo’n 60% van de mensen websites met hun mobiele telefoon bezoeken en dit aantal blijft groeien, is een mobile first design website de toekomst.
Ben je benieuwd naar de mogelijkheden van een mobile first design voor jouw website? Neem dan vrijblijvend contact op met de Web Developers van Cherry.
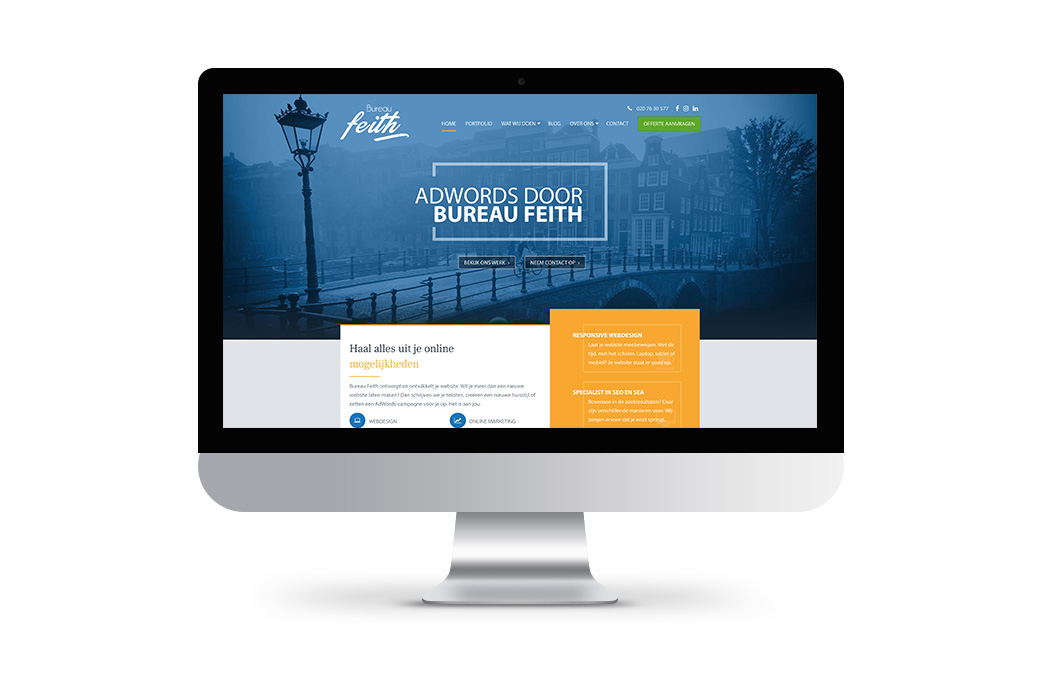
 Mobile first design op desktop
Mobile first design op desktop